The time before page load (Check before going full JS)

This happened today: the full page heavily relies on hotwire.
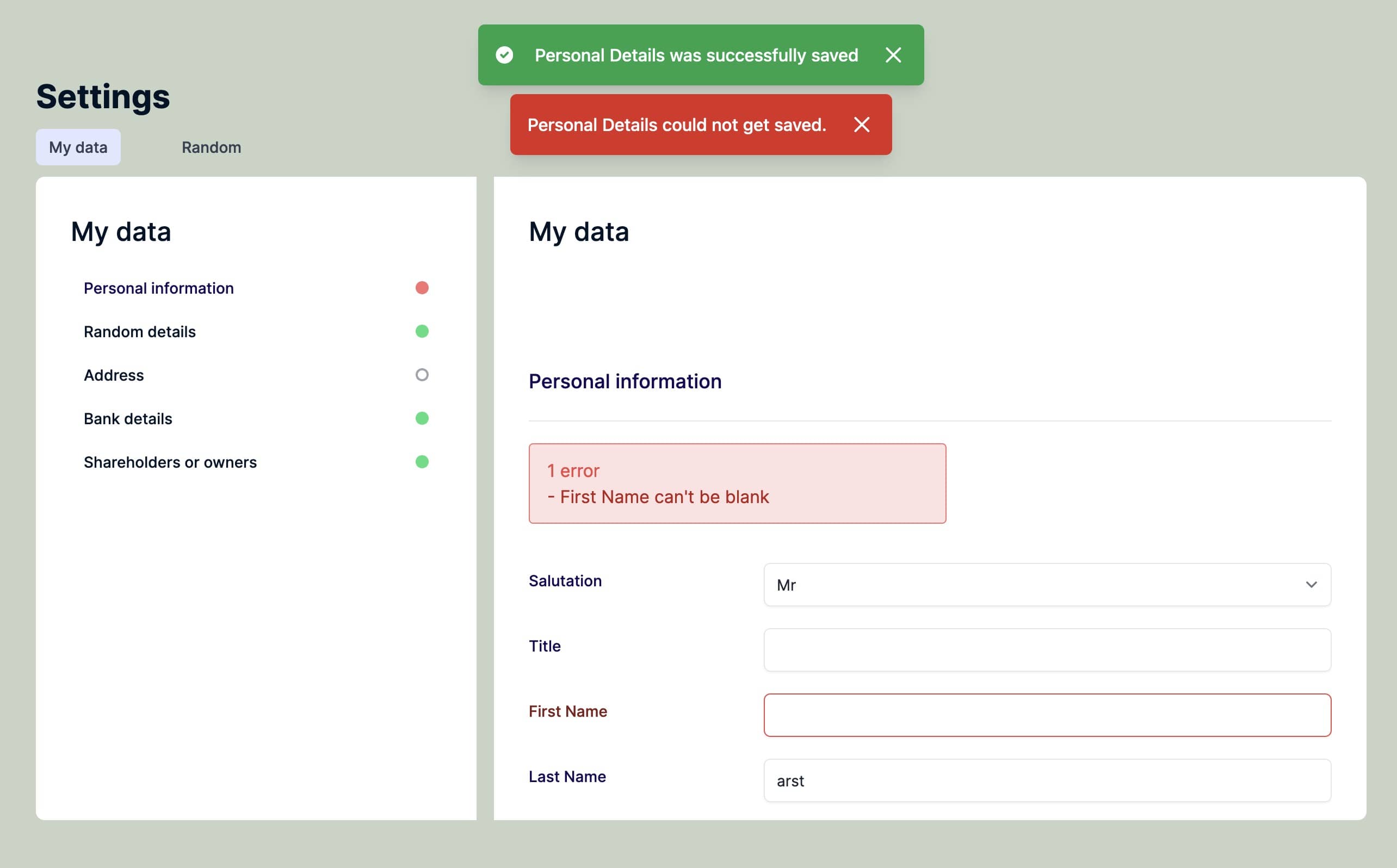
The client wants a dynamic page with a long form. It’s impossible to not rely on a complex frontend framework.
The site won’t work without JS.

My name is Till Carlos, and I am the CTO of a team of remote engineers. I document our learnings on my Channel.
And today we’ll discuss something I almost forgot before going full JS with our form.
This is the problem
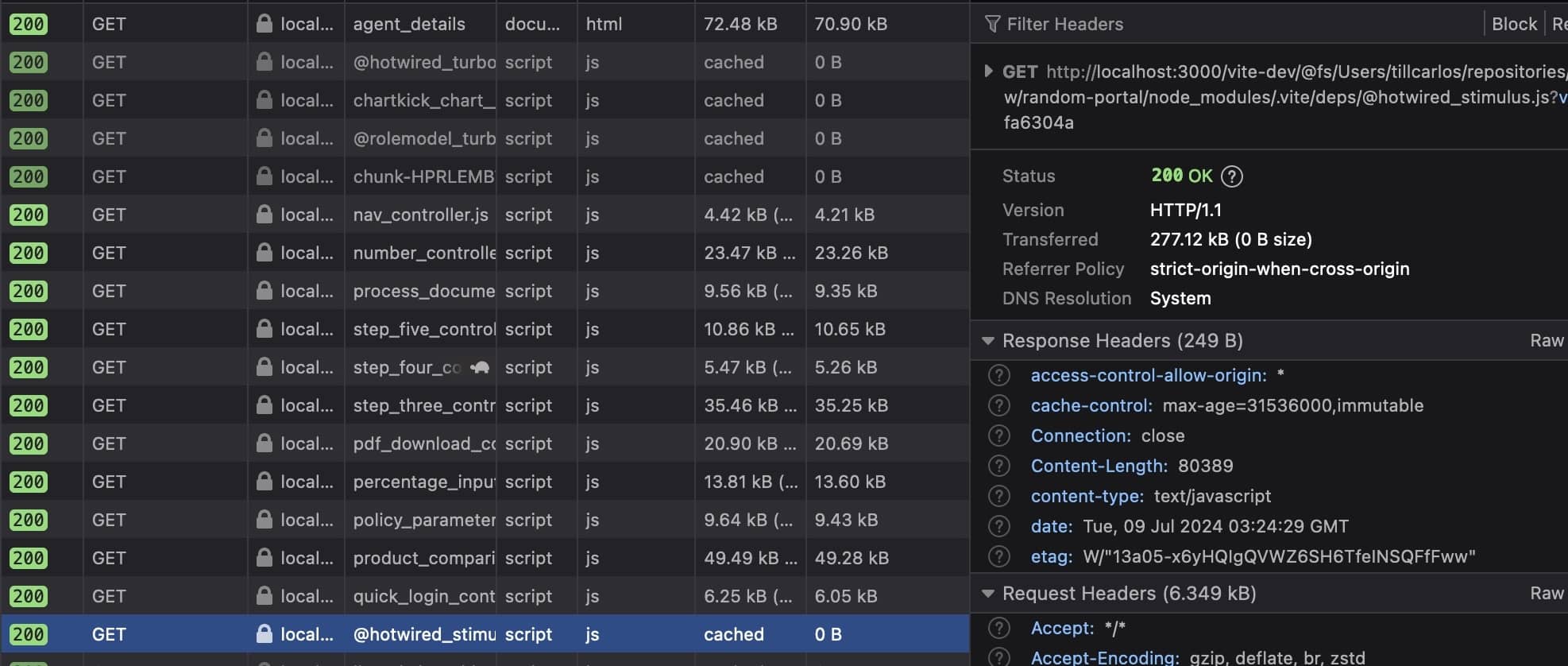
This is what happens: When the site loads HTML for the first time, it comes with a lot of javascript files in the header.
The browser then loads the assets, and executes the javascript. Like this:

As you see, it loads Turbo. That’s Ruby on Rail’s new javascript library for anynchronous page refreshs.
What broke
While playing with the site on my local environment I noticed that I always save forms by hitting the Enter key. This usually is great, but in our case it results in an error.
This only happens before Turbo can change the form to be a hotwire form, which sends data to the backend via javascript.
Side note: this brings a lot of cool functionality like changing partials on the page etc.

Rails hast traditional “html” routes. It usually renders form with these routes. Later on, the Turbo library gets sprinkled on top of it and adds all the magic.
What if it’s not loaded yet?
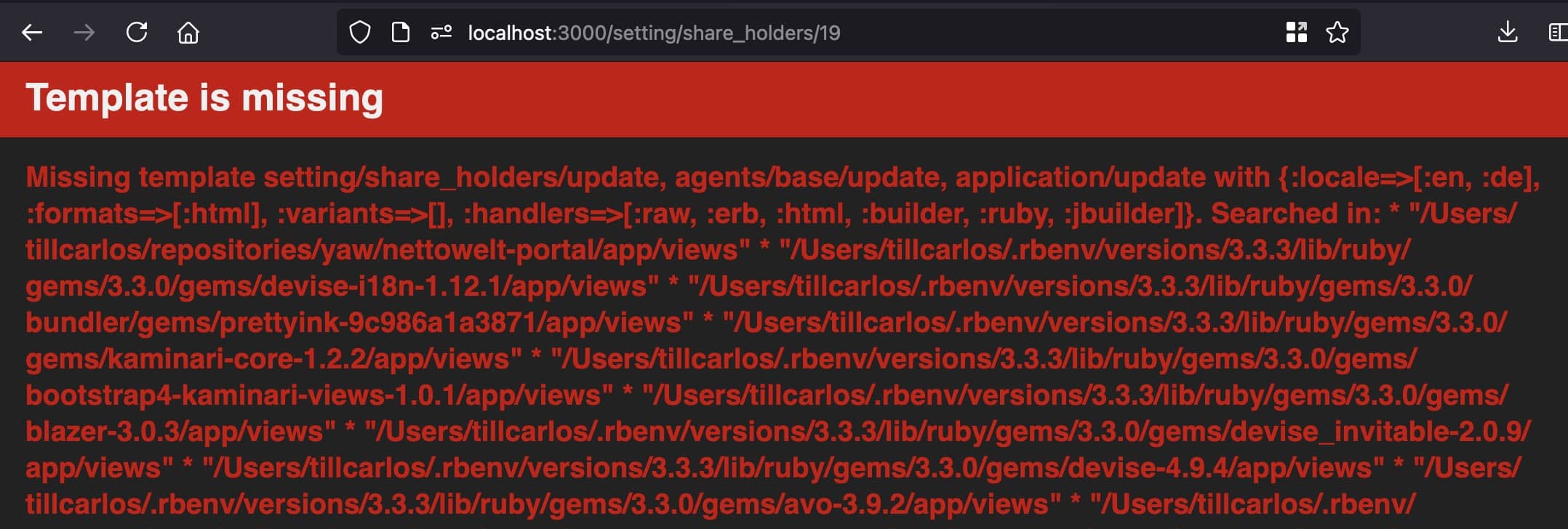
In our case, the usual routes get called, which breaks the page.
As we hide the save button, the only way this happens is through hitting the enter key. We could prevent enter, but it’s kind of neat to be able to save with it.
After hitting enter on a half-loaded page, this happens:
Potential fixes
Idea 1: Disable the action form
In order to ensure no data was submitted to the backend even if JS was disabled, I removed the form action attribute in the view and added it in a Stimulus controller
Idea 2: Disable the enter key
Not the great approach, as it needs javascript, but we could do it directly in HTML.
That was my initial idea, but I found something even better:
Idea 3: make old routes work
We could add the normal routes. Then the full page would need to get reloaded, and we would need to redirect the user back to the current form.
respond_to do |format|
format.html { redirect_back fallback_location: root_path }
format.turbo_stream { render update_path, status: }
endThis is the thing we settled on. Benefit is that it does save the form, so it’s the same bevaviour for the user.
Learnings
While full JavaScript implementations offer powerful capabilities, it’s essential to consider edge cases, particularly during the initial page load. Ensuring that pages don’t disrupt the user flow, even when not fully loaded, is crucial for maintaining a robust and user-friendly web application.
Remember, a little forethought in handling these edge cases can go a long way in improving the overall quality and reliability of your web applications.
Watch the full video tutorial on Youtube
